Цена
5000 ₽
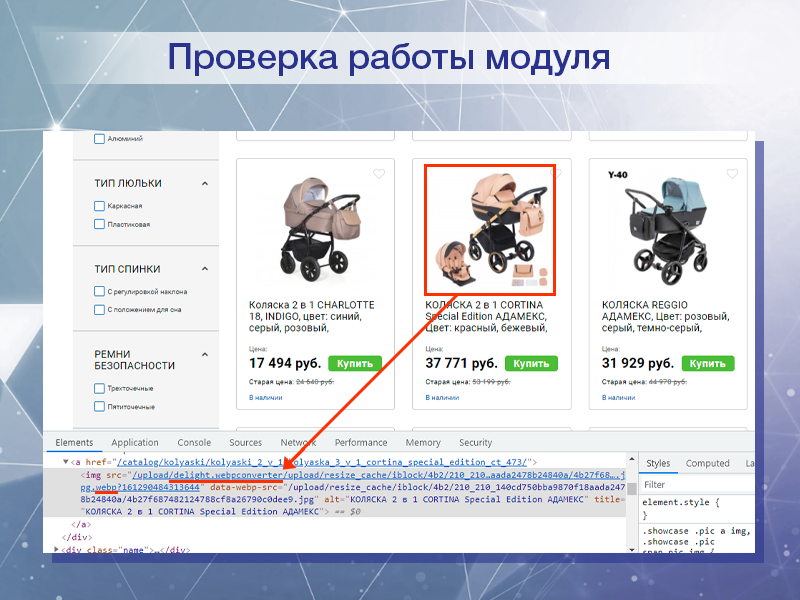
Модуль «Конвертер изображений в современный формат .webp «на лету» позволяет производить автоматическое конвертирование изображений форматов .jpg и .png в .webp в момент загрузки страницы.
Преимущества модуля:
Не требует сложной настройки и работает сразу после активации
Конвертирует изображения «на лету»
Поддерживает lazyload-изображения (есть возможность задать список собственных атрибутов со ссылками на изображения)
Конвертирует, в том числе, изображения в backgound/background-image, прописанные в html-коде страницы
Работает в режиме композита
Поддерживает внешние CDN (например, Selectel)
- Возвращает оригинальные изображения для браузеров без поддержки .webp
Есть возможность отключить модуль на определенных доменах, разделах или страницах
Поддерживает srcset
Webp - это современный формат изображений, созданный специально для web-ресурсов. Основное преимущество этого формата - меньший вес файла.
Пример:
|
|
Формат: .jpg, размер: 117 Кб | Формат: .webp, размер: 48 Кб |
Гугл официально заявляет, что использование изображений современных форматов (.webp и других) ускоряет загрузку сайта и оказывает положительное влияние на ранжирование сайта в поисковой выдаче. При сканировании сайта инструментом Google Page Speed Insight гугл активно предлагает улучшение “Используйте современные форматы изображений”:
Степень необходимости внедрения современных форматов изображений на своём сайте вы можете узнать, используя инструмент Google Page Speed Insight.
-------------------------------------------------------------------
Ещё полезные модули для ускорения сайта:
Для решения проблемы «Отложите загрузку скрытых изображений» я написал модуль LazyLoad PRO - Отложенная загрузка изображений, видео и iframe в 1 клик, он полностью совместим с модулем Webp - Конвертер изображений в современный формат «на лету».
![]()
Если вам требуется решить проблему «Устраните ресурсы, блокирующие отображение», вам может быть интересен другой мой модуль: Предзагрузчик ресурсов

Для решения проблем с уменьшением размера кода HTML, JS, CSS вы можете использовать модуль Минификация HTML/JS/CSS
* Решение от партнера 1С-Битрикс, описание ориентировочное